WordPressについては、このサイトも子テーマをダウンロードして、カスタマイズしてましたが、昨日「MyPlugin」を作成してインストールし、今まで子テーマの「style.css」や「functions.php」に記述していた内容を移し変えてみました。
実際にプラグインでのカスタマイズを活用すれば、子テーマは必要なくなるのかもしれないという期待の元、先月末に請け負った新しい(WordpressとLightning Proを使ったHPのリニューアルの)お仕事ではプラグインを使ってみました。
手応えとしては上乗。スタイルシートが多岐に渡ることがないのが、一番助かりました。
この下請けのお仕事は、元請け様がクライアント様にWordpressでのサイト制作を推奨すると共に、テーマも決めて(購入して)からご依頼を請けるので、どうしてそのテーマにしたのか…などの理由までは分かりかねますが、基本的に「Lightning Pro」テーマを使用することが多いです。
「Lightning」のテーマは、有料・無料に関わらず、制作元のベクトル様が精力的に開発を進めていらっしゃるので、更新も頻繁に実施され、Wordpress本体のアップグレードにも即時対応されているテーマですし、ビジネスサイトとしての構成、SEO対策も非常にしっかりとされているので、使用するテーマとしては申し分ないと、私自身も思っています。

何よりもアクションフックやフィルターフックが要所要所にしっかり設置されていて、本当にカスタマイズする側の人間への配慮も多くて素晴らしいのですが、テンプレートが複数のパーツファイルが組み込まれる仕様になっており、このページはどういうテンプレートファイルをいくつ使用しているのだろう…とか探し出すと、少々骨が折れると言いますか…なかなか複雑に絡み合って見えるんです。
その中でも、最たる難点が、スタイルシートです。
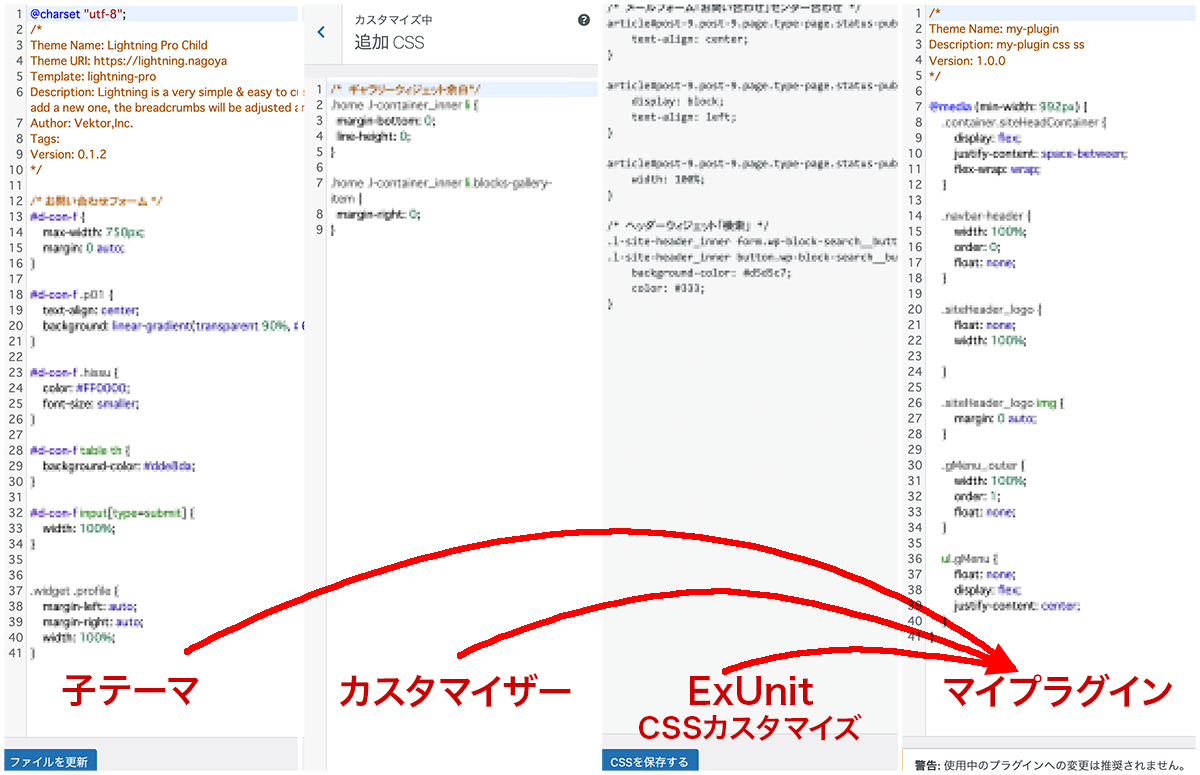
どこの何を継承しているのか、何が干渉してきているのか、原因を見つけるのが大変で、無駄に時間をかける訳にもいかず、子テーマのスタイルシートは使用せずに、カスタマイザー(追加CSS)やExUnit(プラグイン)の「カスタマイズCSS」に、酷い時は各ページで直にスタイルを追加して、強制的にページ内の「カスタムCSS」に書き込んだりと、本当に色んな場所に書き散らかすようなカスタマイズになることも少なく有りませんでした。

万が一、納品後にサーバー上のファイルを消してしまった。何を触ったか自覚のない状態でスタイル情報が削除されたりするトラブルが発生した時、何処に書き込んだCSSが消えたのか、無効になったのか、自分自身が覚えてない上に、カスタマイザーなどの記述はダウンロードもできないので、かなり大変だろうな…という恐怖は常に付いて回ってました。
本当に対象のファイルを探すだけでも一苦労なんです…。
(スタイルシートもBootstrap含め多数に渡り解読する気にもなりません。)
まずバックアップをマメに取るクライアント様は少ないと思いますし、元請様もその点の注意は軽く済ませる可能性が高いので、後々困るのは、納品後数年経過して、トラブルが発生した時に修正して…と依頼される私自身だろうな…と思ってました。
そこで感動したのが「マイプラグイン」です!
以前、自分の覚書用のブログにも同タイトルで書いてますが、プラグインやフックを活用したカスタマイズを推奨されている方のブログに掲載されていた作り方で簡単に準備ができ、トラブルが発生したときは、そのフォルダごと捨ててしまえば、元に戻るという便利な「自作プラグイン」なのです。
何よりプラグイン内のスタイルシートを一番最後に読み込むよう設定したことで、カスタマイザーの追加CSSに書き込まないと反映されなかったスタイル設定も有効になりました!
ただ一つ、気をつけねばならぬことが有ります!
それは「functions.php」と「my-plugin.php」間の記述の重複です!
レイアウトが一時的にでも崩れては困る…と、元の記述を残したまま、コピペ→保存とするとエラーが返り、保存できません。
当たり前の話なのですが、ついうっかりやっちゃうんですよね…このポカミス。
特に「Lightning」テーマの子テーマ(公式サイトが用意してくれていてダウンロードできます)は、非常に親切な作りになってまして、コメントアウトした設定が複数登録されてます。

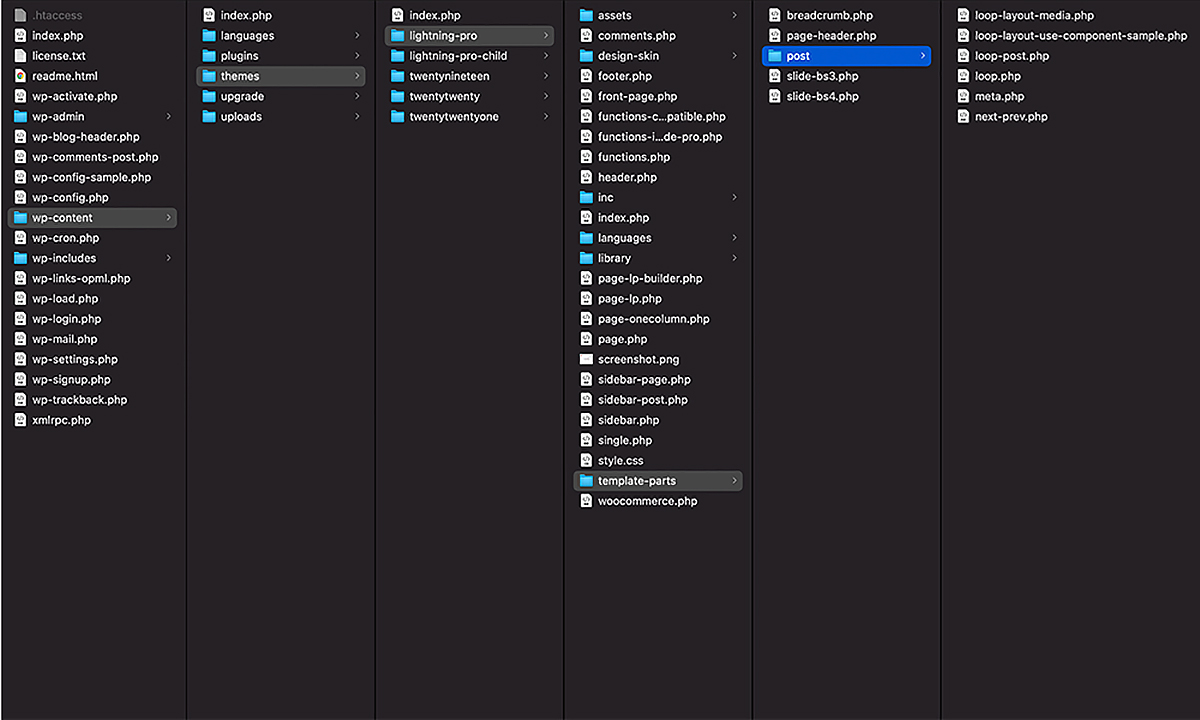
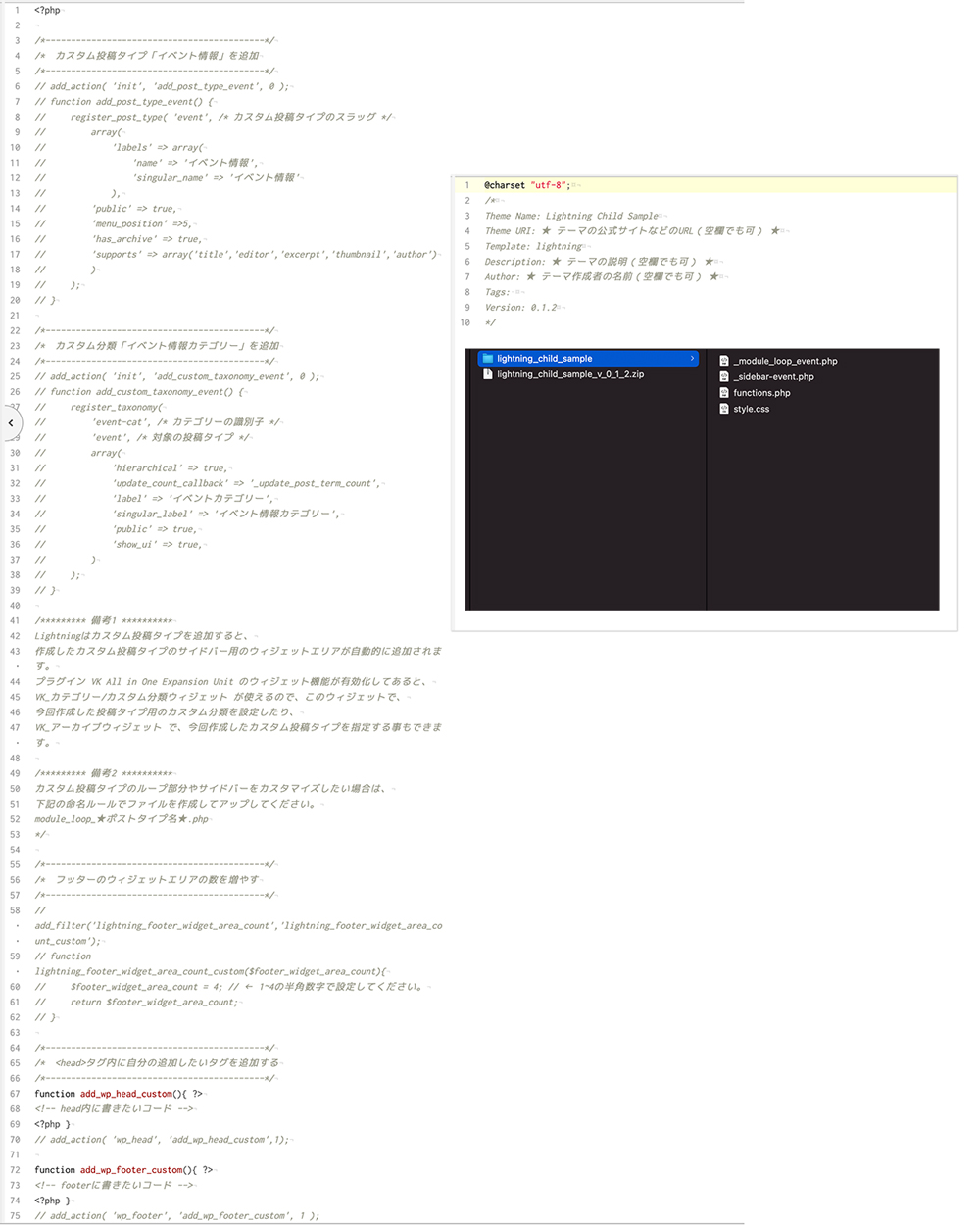
ちょうど上の画像は公式サイトからダウンロードした子テーマの「v0.5.1」の構成画像です。
圧縮ファイルの中には、子テーマに必要な「style.css」や「functions.php」と、カスタム投稿タイプ「イベント情報」を作成したと想定し、独自の表示形式にしたい場合用に「sidebar-event.php」と「module_loop_event.php」が見本用として用意されています。
そして私がよく使う「add_wp_head_custum()」と「add_wp_footer_custum()」が必要な内容だけ追記すれば良いように記述されています。非常に有り難いですね…子テーマとしては…。
でも今回、これが私のポカミスでした😥

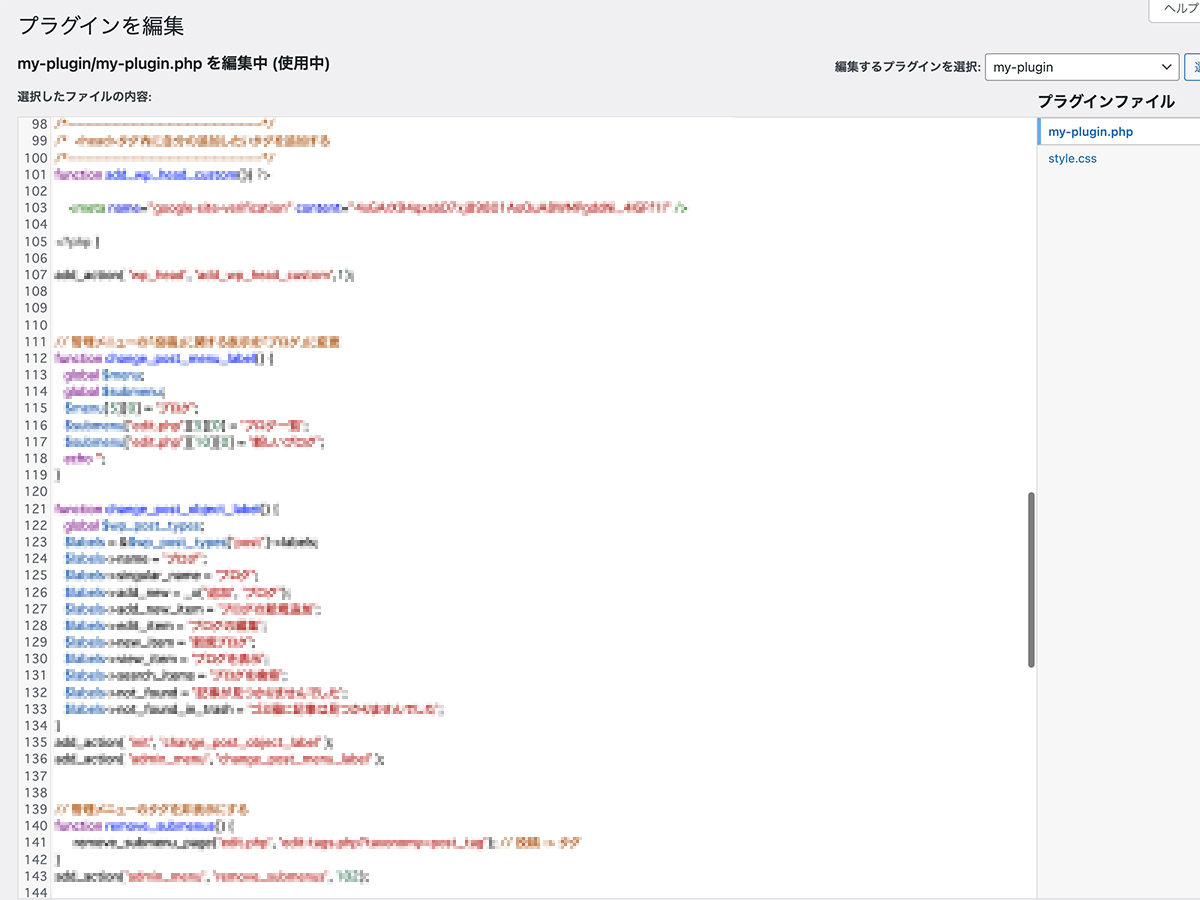
上の画像の98行目〜107行目、まさにココにヘッダーへ追加したい「Google Search Console」のコードが書かれています。
※111行目以下の記述は「投稿」の表記名変更やタグを削除する設定なので、「イベント情報」のカスタム投稿タイプを新規作成する設定とは重複にはなりません。
子テーマの「functions.php」は元の記述(<!-- head内に書きたいコード -->)に戻し保存した後、自作プラグインの「my-plugin.php」には追記したいコードの設定を転記して保存しようとしましたら、エラーが発生。
そりゃそうです。head内に追記させる為のマイ関数名が一緒なんですもの💦
本当にうっかりさんでした。しばらく「え?なんで??」を繰返し、気づくまで数十分要しました😓
今は、後にjQueryをフッターに追記したいとか、出てくる可能性も無きにしもあらずのため、子テーマの「functions.php」から64行目位以下の記述は削除して事なきを得ました。
自作プラグインを使用したカスタマイズ
結論から言いますと、プラグインを使用したカスタマイズは非常に有効である、ということ。
ただし、子テーマが不要になることはない…ということ、でした。
どうしても独自のデザインでカスタム投稿タイプの個別ページや一覧ページを作りたい時、それ用のページを作成してアップロードする為の場所として必須ですね…。
特に「Lightning」のように更新頻度が高いテーマの場合、フォルダごとごっそり書き換わる可能性が高いので、そこに保存しておくのはリスクが高いというよりも、やってはいけない事レベルの行為だと思います。
そうすると、どうしても子テーマフォルダは必要ですね…。