【ブログ】デイコの備忘録・リニューアル
昨年の11月6日の制作事例の記事で紹介していた、自分のサイトをサンプルサイトとして「制作事例」に追加する計画・第1段だった「デイコの備忘録」というブログ専用サイトをリニューアルいたしました。
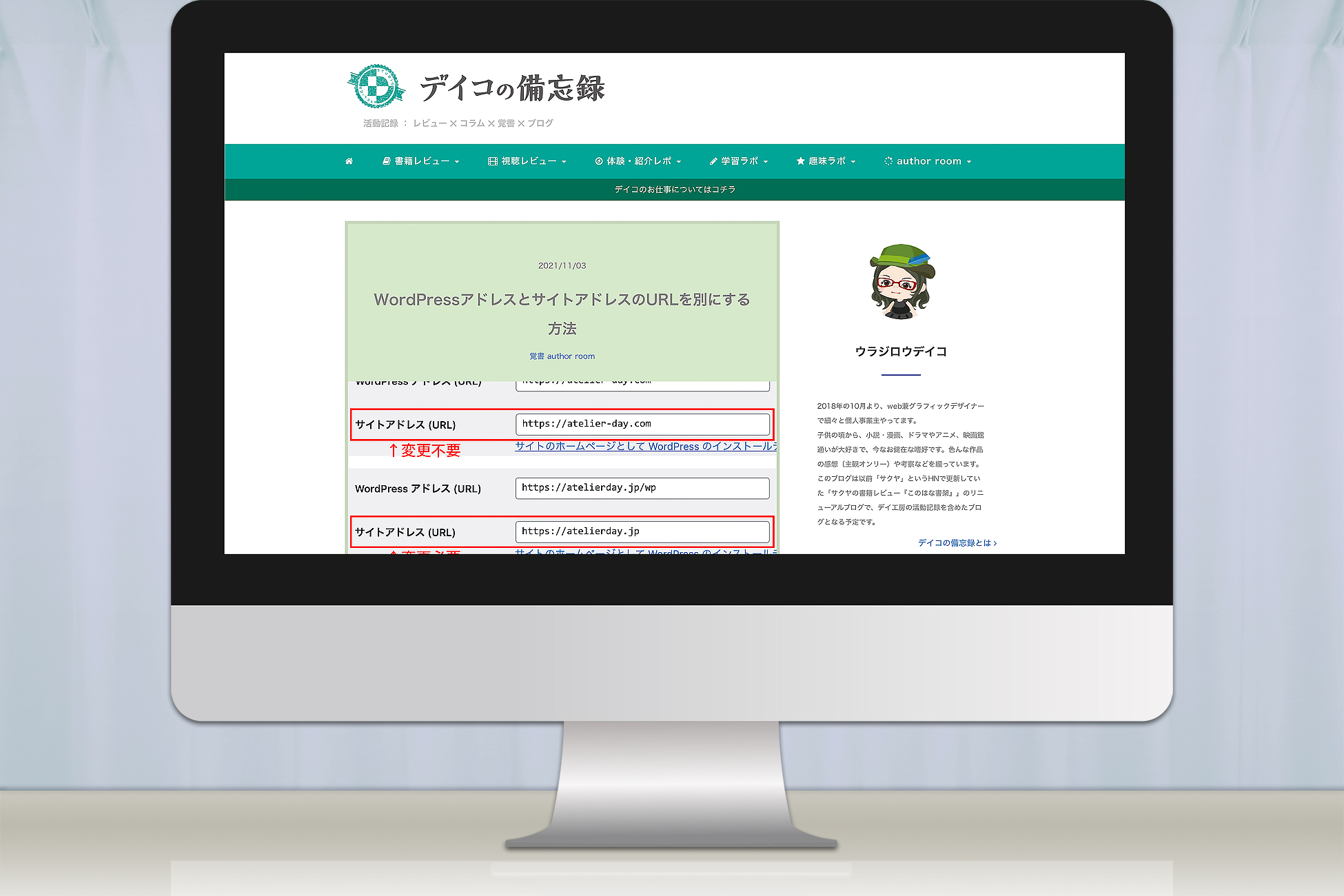
リニューアル前の「デイコの備忘録」
以前の記事では個人のブロガーさんが有料配布しているテーマを使用していると書いていたと思います。実際にPHPの記述の勉強にもなるので、そのまま使用していく予定でしたが、昨今のWordpressはノーコード化しようとしている傾向にあるように感じられ、気持ちを切り替えました。
以前のテーマでは、レスポンシブ時にレイアウト崩れ(特にスマホの小さい画面タイプ)も出ているようだったので、この機会にリニューアル(テーマ変更)を実施することにしました。
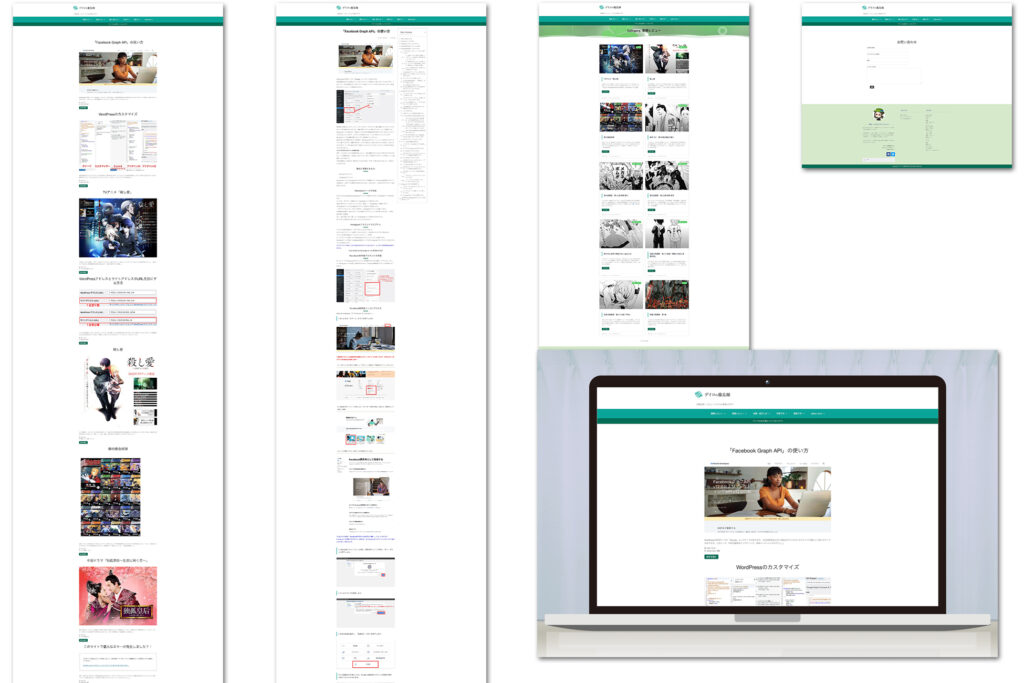
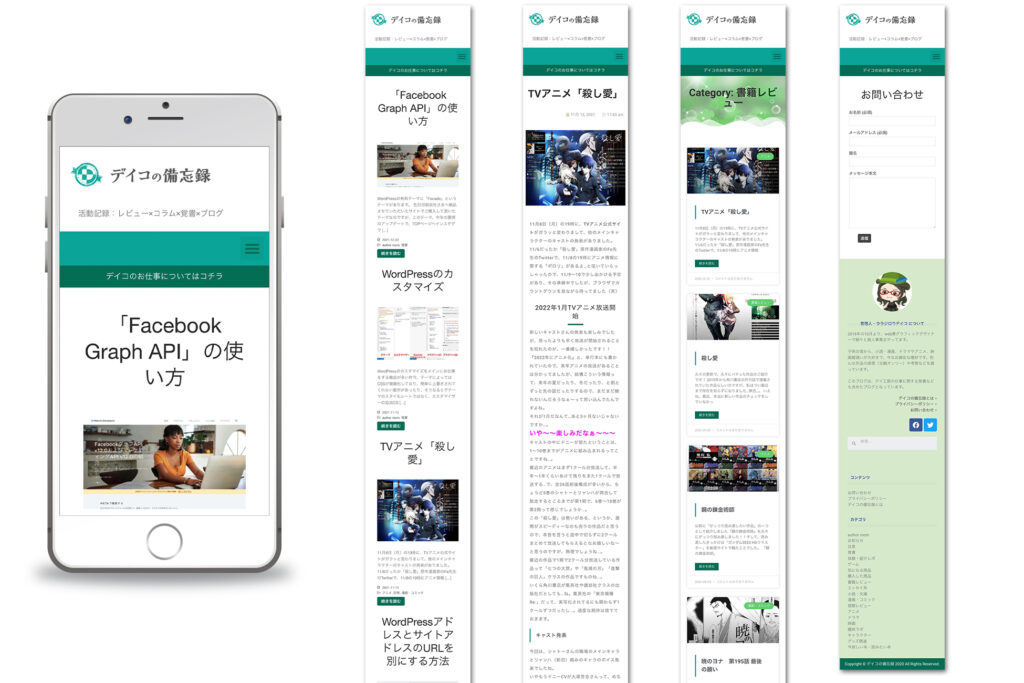
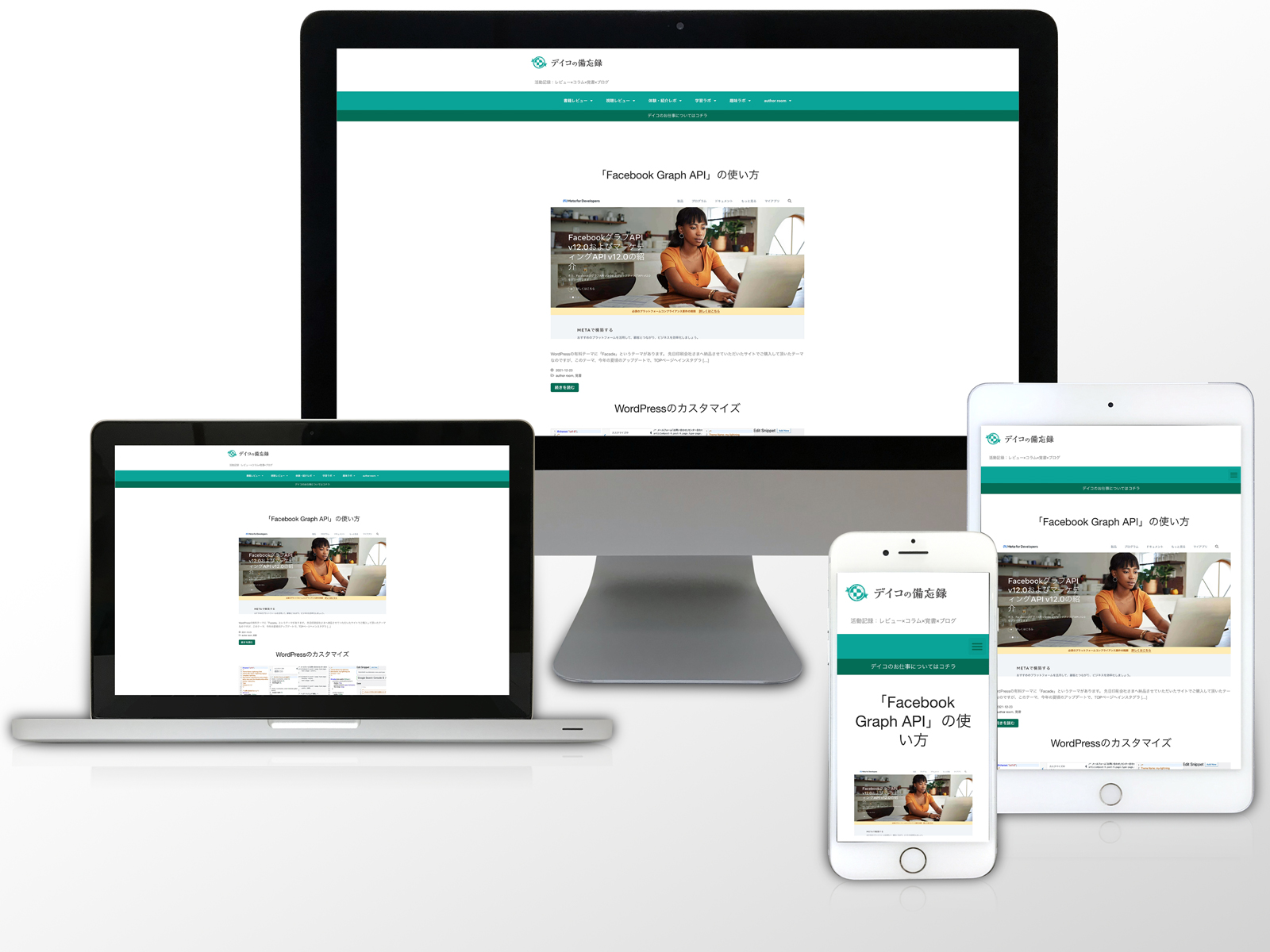
リニューアル完了

今回使用したのは「Layers for Elementor」という「Elementor」向けに制作されているブログ特化のテーマです。
つまりリニューアル後の「デイコの備忘録」は「Layers for Elementor」+「Elementor Pro」+自作プラグイン「my-plugin」で出来ております。
はい、今回は「murmur of atelierday」とは違い、ノーコードでは制作しておりません。
「murmur of atelierday」は「Astra」+Astra専用プラグイン「Starter Templates」+「Elementor Pro」で完全ノーコードでカスタマイズしておりましたが、今回のリニューアルの目標は「Elementor Pro」のテンプレート作成機能を使用して、自作(リニューアル前の雰囲気を残す方向で)テンプレートを作ってみる…という目的からでした。
今回のリニューアルでの試みについて
色味は旧レイアウトのままに、基本レイアウトはワンカラム。見出しH1〜H6も自分好みの色味に変更する。
WordPressのカスタムCSSやElementorProのカスタムCSSを使用せずに、子テーマも作成せずに…これが今回のリニューアルのテーマでした。
「murmur of atelierday」は、ヘッダーにフックで「Google Search Console」のコードを追記するために「Astra」の子テーマを使用しています。
対して「デイコの備忘録」は、自作プラグインの「my-plugin」を使用することで子テーマを作成することなく、カスタムCSSのように何処に記述したか管理が面倒になることもなく、スタイル設定が出来ています。
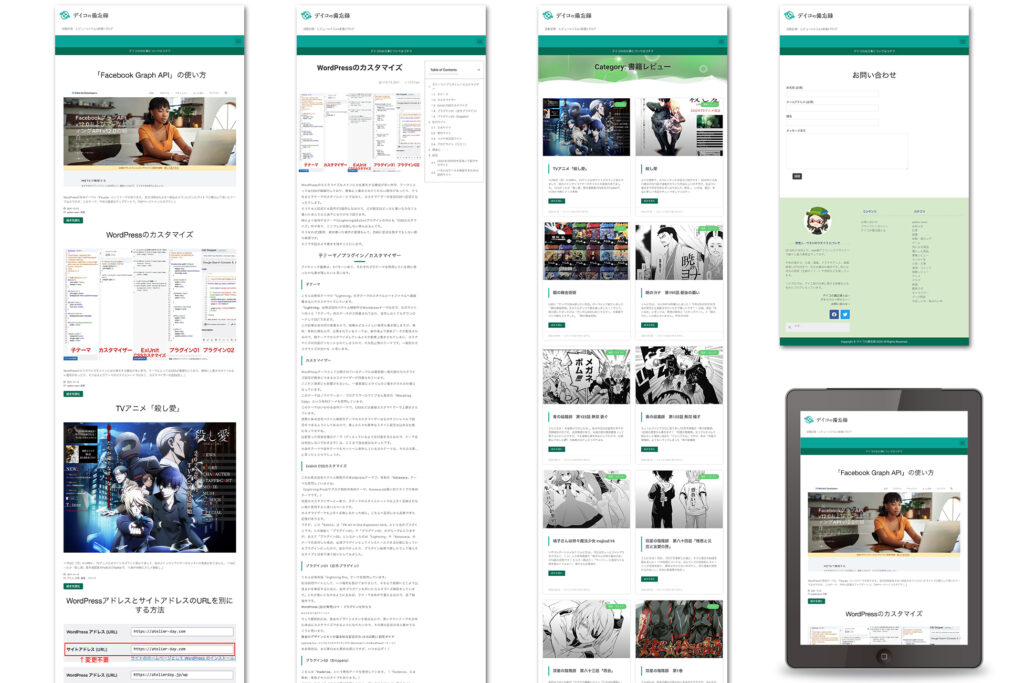
ページ構成
基本的にブログ専用サイトなので、トップ(index)ページ、記事(Shingle)ページ、一覧(Archive)ページ、コンテンツ(Page)ページの4種類です。
パソコン(Mac/Safari)画面ではメニューはヘッダーメニュー、タブレット(iPad Pro)とスマホ(iPhoneSE2)の画面ではハンバーガーメニュー。
フッター部分は2カラム(30%/70%)で70%の方を更に2カラム(50%/50%)で割っていますが、スマホ画面時のみ折り返して1カラム表示になっています。(これは一覧ページでも同様ですね。)
Elementorウェブサイトビルダー
「Elementor」は、WordPress のユーザーが ドラッグ・アンド・ドロップ で レスポンシブウェブデザイン なウェブサイトを作成・編集できるウェブサイトビルダーとして優れているのは、特に指定しなくてもレスポンシブが自動的に作られてくれるという点ですね。
ただ「Elementor Pro」でないと作成できないテンプレートもあったり、「Elementor Pro」はサブスク契約が必須のプラグインになってしまったり、金銭面でのリスクは伴います。
ですが、以前は「無料テーマ以外は使用しない」「どこまでカスタマイズでオリジナル風に変更できるか」など、子テーマに自作のテンプレートを設置する方向で考えておりましたが、Wordpress自体の更新が頻繁になり、グーテンベルクエディターが主流になってくると、その拘りが制作の足枷や妨げになりかねないと考えられるようになりました。
売り切りではなく、サブスクというのは、たしかに金銭面ではリスキーですが、その分対応が早く、Wordpressのアップグレードへの対応・不具合の責任を開発者側が負ってくれるというメリットもあります。
個人事業主となって、サブスクへの考え方、捉え方が変わった結果かもしれませんが「Elementor Pro」は素晴らしいビルダーだと思います。