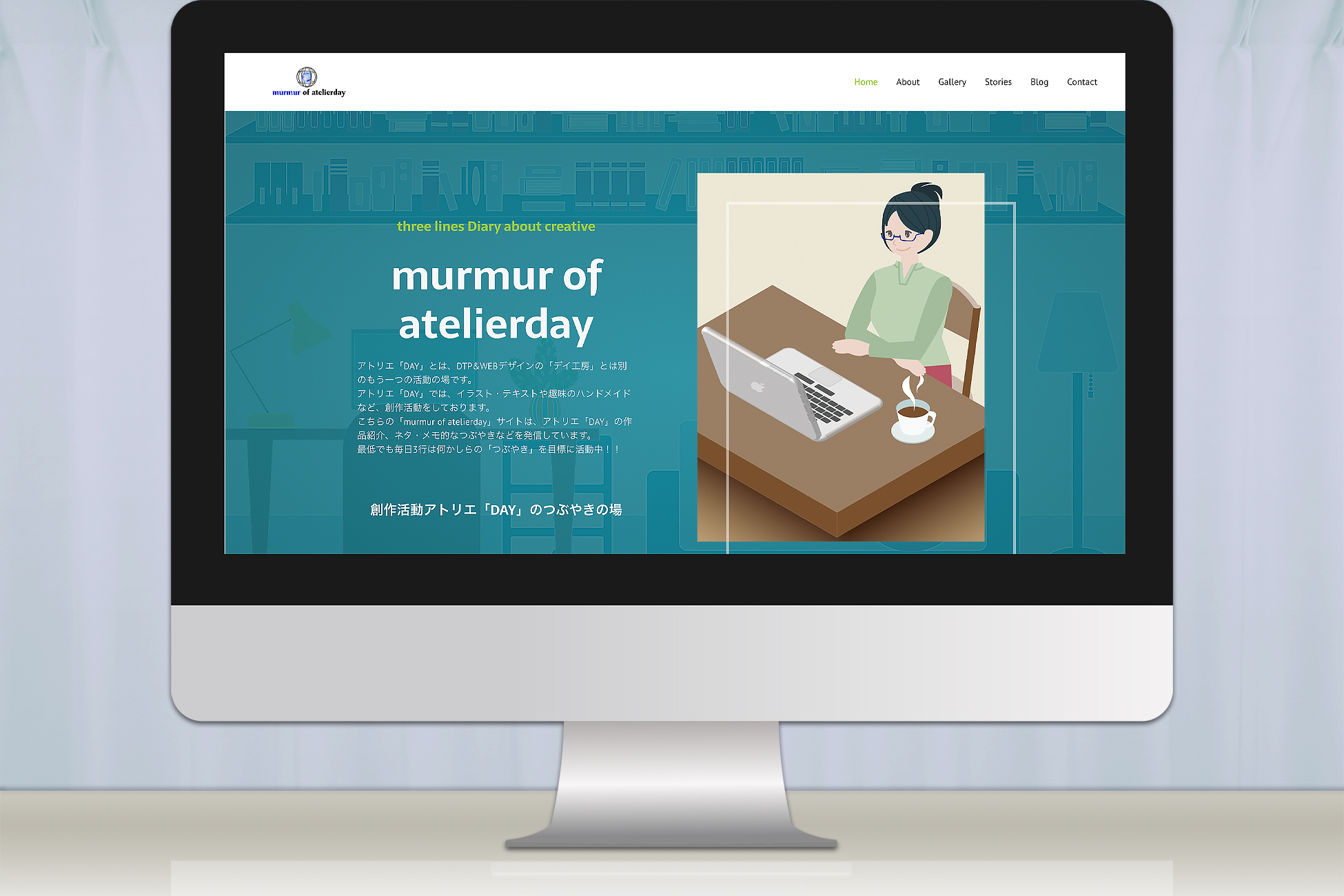
【個人サイト】murmur of atelierday
一昨日のブログにて紹介していた、自分のサイトをサンプルサイトとして「制作事例」に追加する計画・第2段!!
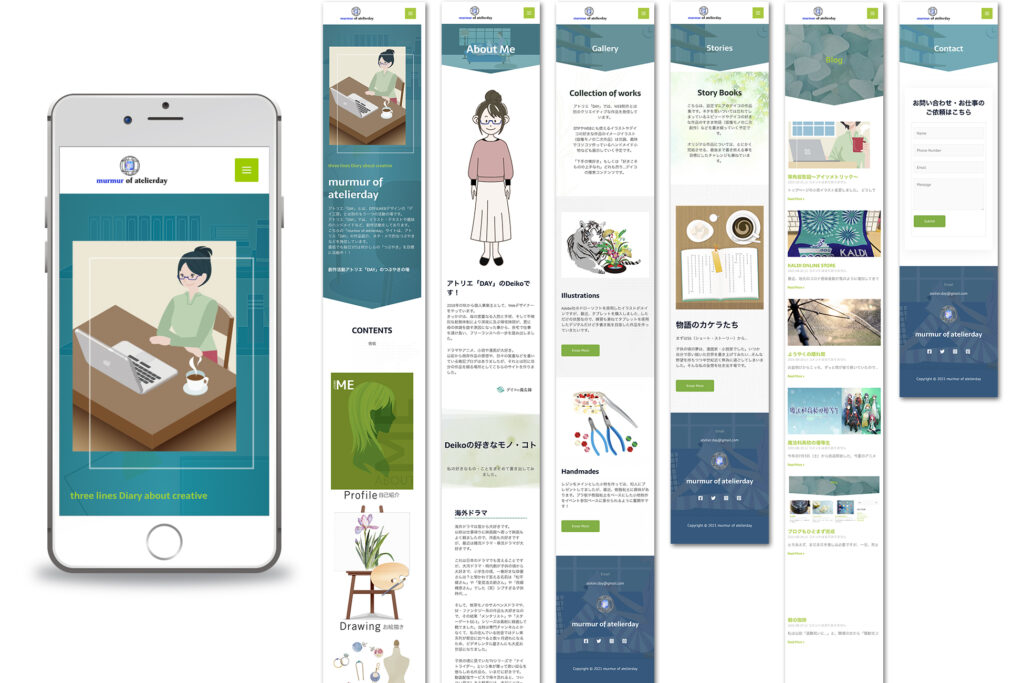
デイコの趣味な作品を紹介したり、短くても毎日日記を書いていこうという予定で制作したサイトです。
よく見ると9月は一切、日記書いてませんが…。ちょっと忙しかったんですよね…あはははは…。
10月も1回しか更新してないし…有言不実行な人間でスミマセン…(>_<)
でもまあ、公式サイトももう一つ作りたかったサイトもなんとか出来上がりましたし、ポートフォリオサイトとして制作予定だったサイトも、こっちの公式に制作事例ページを作ったことで、取り急ぎ作る必要もなくなりましたので、しばらくは現存のサイトを更新していく方向で、自分の3日坊主と闘うぞ、という決意を新たに頑張りたいと思います。
ノーコードで作られたサイトです
ブログでも書きましたが、公式サイトよりも先に制作したかった「最たる理由」である「ノーコード」でWordpressサイトを制作する取り組み。使用しているWordPressのテーマは、複雑なレイアウトを視覚的に作成し、ウェブサイトをライブでデザインすることができ、ドラッグ&ドロップ式のウェブサイトビルダー・プラグイン「Elementor」と非常に相性が良いとされている「Astra」という海外の無料テーマです。
このテーマの素晴らしいところは、最初にスターターテンプレートなるものがついており、勿論有料版のテーマよりは利用できる数は減りますが、無料の状態でもかなりの数のテンプレートを導入して、作り変えていく…という機能が付いています。
正直、掲載させたい内容の下書きや画像が揃っていれば、1日もかからずに5ページ程度のサイトは作れてしまうという代物です。
Elementorに限らず、ノーコードのビルダーブラグインは、海外製のものが多いため、日本のテーマとの相性は悪いです。
実際に過去に使ってみましたが、へ〜ほ〜ふ〜ん程度の効果しかありませんでした。
海外のWeb構築では、ノーコードも多いらしく、そのビルダー向けのテーマもいくつか用意されているので、英語に拒否反応さえ出なければ、非常に画期的なスピードで制作が出来てしまいますね。
今回のこのサイト「murmur of atelierday」を制作するときに、私が私自身に課した条件は2つ。なるべく無料版「Elementor」の機能だけを使用して製作する、そしてCSSは自分では書かない!(←これ、結構大きな課題でした。ついつい書いちゃった方が早かったりする時もあって、ちょっとしたジレンマでしたが、慣れると素晴らしく便利で楽でした!!)
そうして出来上がったのが、このサイトでした。
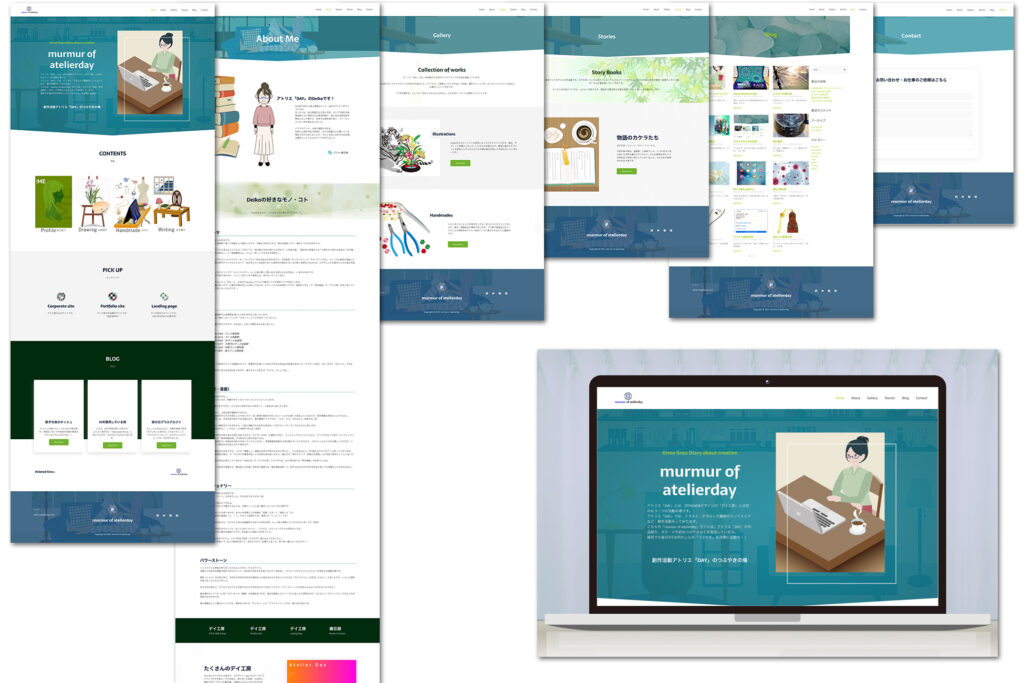
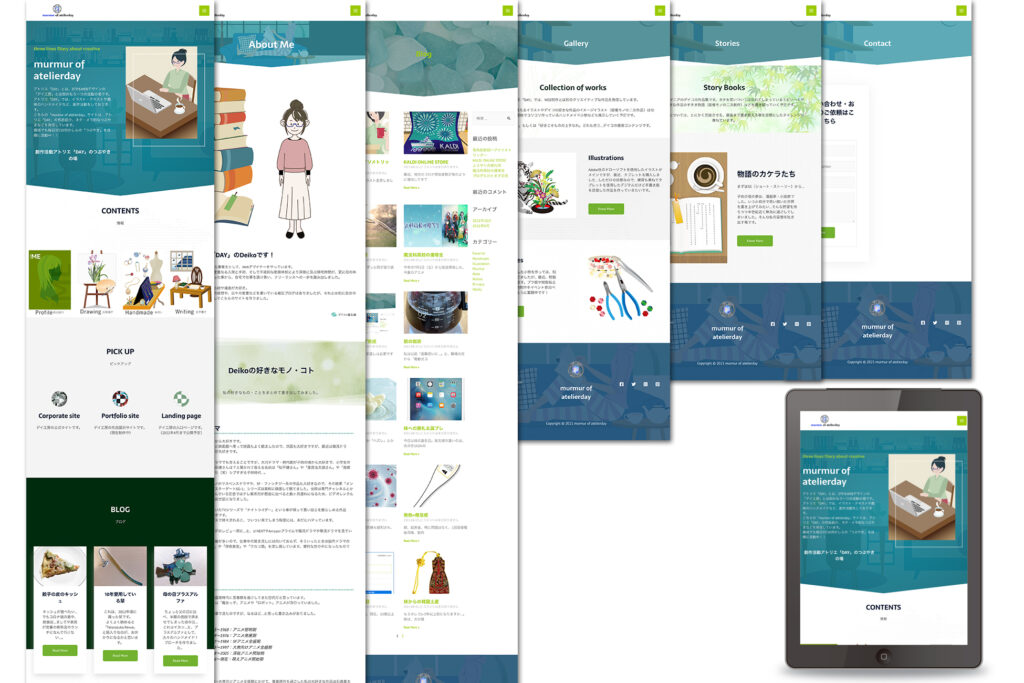
ページの構成は以下の通りです
ページは、TOPページ、CONTACTページを含めて、全6ページの構成です。
まだまだ完全に近い完成ではないので、少しずつ手直しをしながら更新をしていく感じのサイト(公式と同じ状態)ですので、本日も若干修正(手直し)をしております。
せっかくサンプル用とはいえ、作ったサイトですから、その特徴を生かしたサイトとして成長させていきたいものです。